Windowsパソコンに「メモ帳」ってありますよね。
その「メモ帳」を開いて、

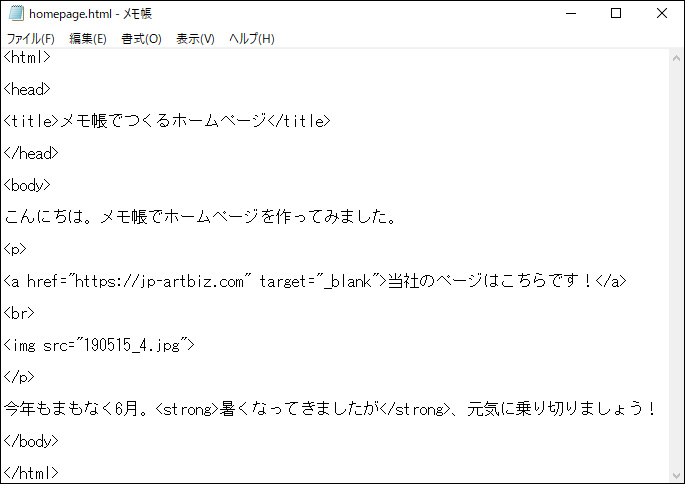
のように半角英数字を入力して、
ファイル名は例えば「homepage.html」と書いて保存します。
すると、保存した場所に

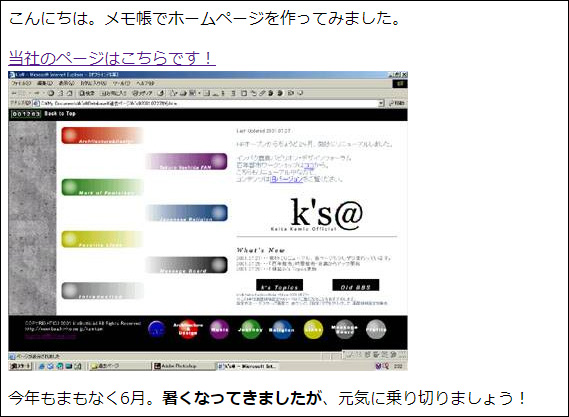
というアイコンが出てきて、それを開くと

と出てきます。
これだけで超シンプルなホームページの完成です。3分で出来ます。
筆者がはじめてホームページを作成したのは2001年。
1995年にWindows95が爆発的に普及して、日常生活のなかにインターネットが入り込んできました。
そういう意味では筆者の2001年というのは時期としては遅いですが、
冒頭のタグと呼ばれる、html,body,a href,brといった記号をメモ帳に打ちこんでホームページを作ったのが2001年、

でした。
「メモ帳」だけでこんなホームページを作ることが出来るのか!と当時感激しましたね。
その直後の2002年にはブログが世間に登場し、
世の中はあっという間にブログ全盛の時代を迎えました。
それまでの「掲示板(BBS)」なんていうのも、一気にブログに置き換わっていきました。
「初めてカキコ(書き込み)します!」なんてBBS時代の流行語も今は死語です。
で、その後もいろいろ誕生・淘汰の波を越えて
今ホームページ制作の主流は、WordPress(ワードプレス)というインターネットの画面上で操作できるソフトです。
弊社が手掛けているホームページも
美容サロン
https://bcl.asia
学習塾
https://kj-lab.net/
といった、ブログに旧来のホームページの要素を組み合わせたかなり先進的な形になっています。
しかし、です。
このWordpressでさえ、

imgだとかb-quoteとか訳の分からない文字がたくさん並んでいるわけですよ。
巷では「知識がなくてもホームページを作れます!」みたいな宣伝文句も多いわけですが、
やはりどうしても持っておきたいのは「メモ帳」時代の基本的なタグの知識になるわけです。
他サイト様ですが、
http://www.johoka.net/kihontag.htm
このあたりの古典的な記号の意味だけは押さえておけば、最低限Wordpressでも困らないし、挫折せずにどうにかホームページ制作に取り組めるというわけです。
今は検索エンジンで上位に表示されるための対策(SEO)やインターネット広告など仕組みがどんどん複雑になっており、専門家に任せないと太刀打ちできない部分も大きくなっていますが、上記のタグを知っておくと、ホームページやブログを持つ時に何かと役立ちます。
「ホームページを自分で作ったことがない」という方は当記事をマネして、一度メモ帳で遊んでみましょう。